Brilliant Multigallery Example
Brilliant multigallery's main advantage is many of them can be included in one single web page, each one completely independent from the others (its own images - or not -, its own size, its own layout). As a proof of concept, this page shows just that possibility:
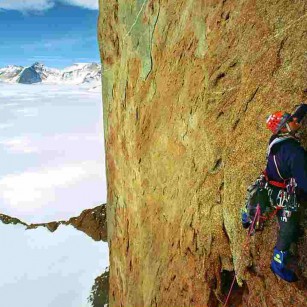
This is a sample gallery
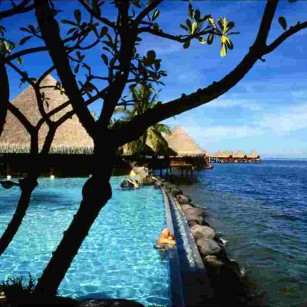
This is a second gallery with different customization options (sizes, sorting, etc.):
To end with, a final example: